WebP的有损压缩算法是基于VP8视频格式的帧内编码[17],并以RIFF作为容器格式。[2] 因此,它是一个具有八位色彩深度和以1:2的比例进行色度子采样的亮度-色度模型(YCbCr 4:2:0)的基于块的转换方案。[18] 不含内容的情况下,RIFF容器要求只需20字节的开销,依然能保存额外的 元数据(metadata)。[2] WebP图像的边长限制为16383像素。
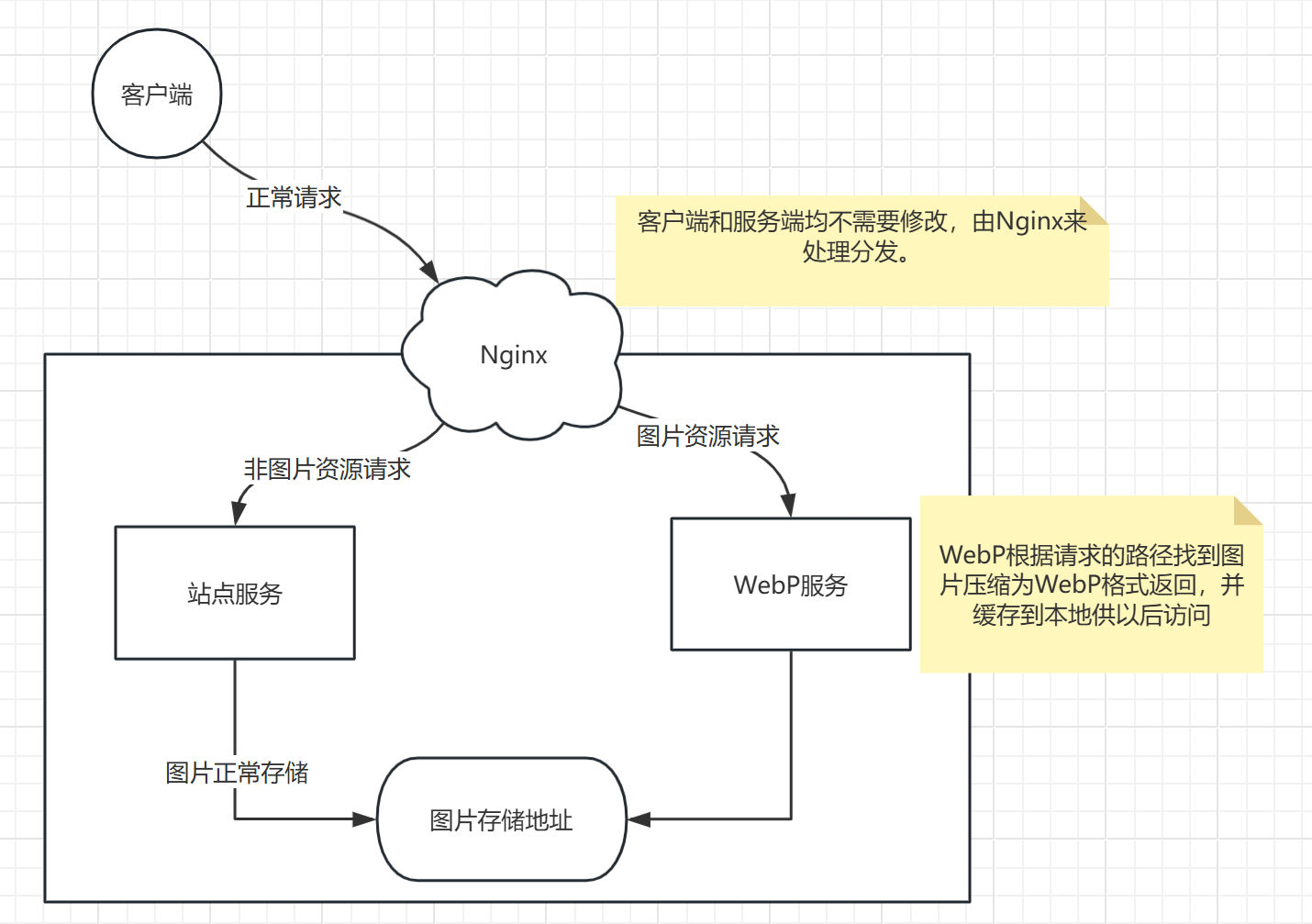
原理
将图片目录映射给WebP服务,然后用 nginx 把站点的图片路径转发到WebP的服务。
客户端和服务端均不需要修改,由Nginx来处理分发。
如:
https://site.domain.com/api/xxx 是资源接口
https://site.domain.com/img/xxx 是图片接口
就在 Nginx 配置https://site.domain.com/img/* 转发到WebP服务,其他的路径转发到站点服务。

部署WebP代理
我们这里使用 webp_server_go 来作为WebP代理
官方链接:GitHub DockerHub
部署方式我们选择Docker部署,方便快捷。
1、目录映射
需要将站点的图片目录映射到容器中,并指定一个缓存目录
1、图片目录确定
站点图片访问链接:
https://site.domain.com/img/2024/12/5/test.jpg
https://site.domain.com/thumbnails/2024/12/5/test.jpg
图片路径:
/opt/site/img/2024/12/5/test.jpg
/opt/site/thumbnails/2024/12/5/test.jpg
那我们就把img目录映射给容器(只有一个的话就映射一个)
/opt/site/img:/opt/pics/img
/opt/site/thumbnails:/opt/pics/thumbnails
2、缓存目录确定
可以缓存到图片目录的同级
/opt/site/cache:/opt/exhaust
启动:
docker run -d -p 3333:3333 -v /opt/site/img:/opt/pics/img -v /opt/site/thumbnails:/opt/pics/thumbnails -v /opt/site/cache:/opt/exhaust --name webp-server webpsh/webp-server-go启动之后尝试访问下图片看看是否可以成功。
如:
http://ip:3333/img/2024/12/5/test.jpg
配置Nginx
接下来就是让Nginx将图片资源的请求转发到WebP的服务了
如:
https://site.domain.com/img/* --> http://ip:3333/img/*
在站点的nginx目录下配置:
location ~* ^/(thumbnails|img)/ {
proxy_pass http://ip:3333;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}通过Lucky配置转发
如果原来的网站没有使用Nginx,或对Nginx不熟悉的,可以使用Lucky来配置转发
关于Lucky 可以看我这篇:Lucky使用教程(基础版)
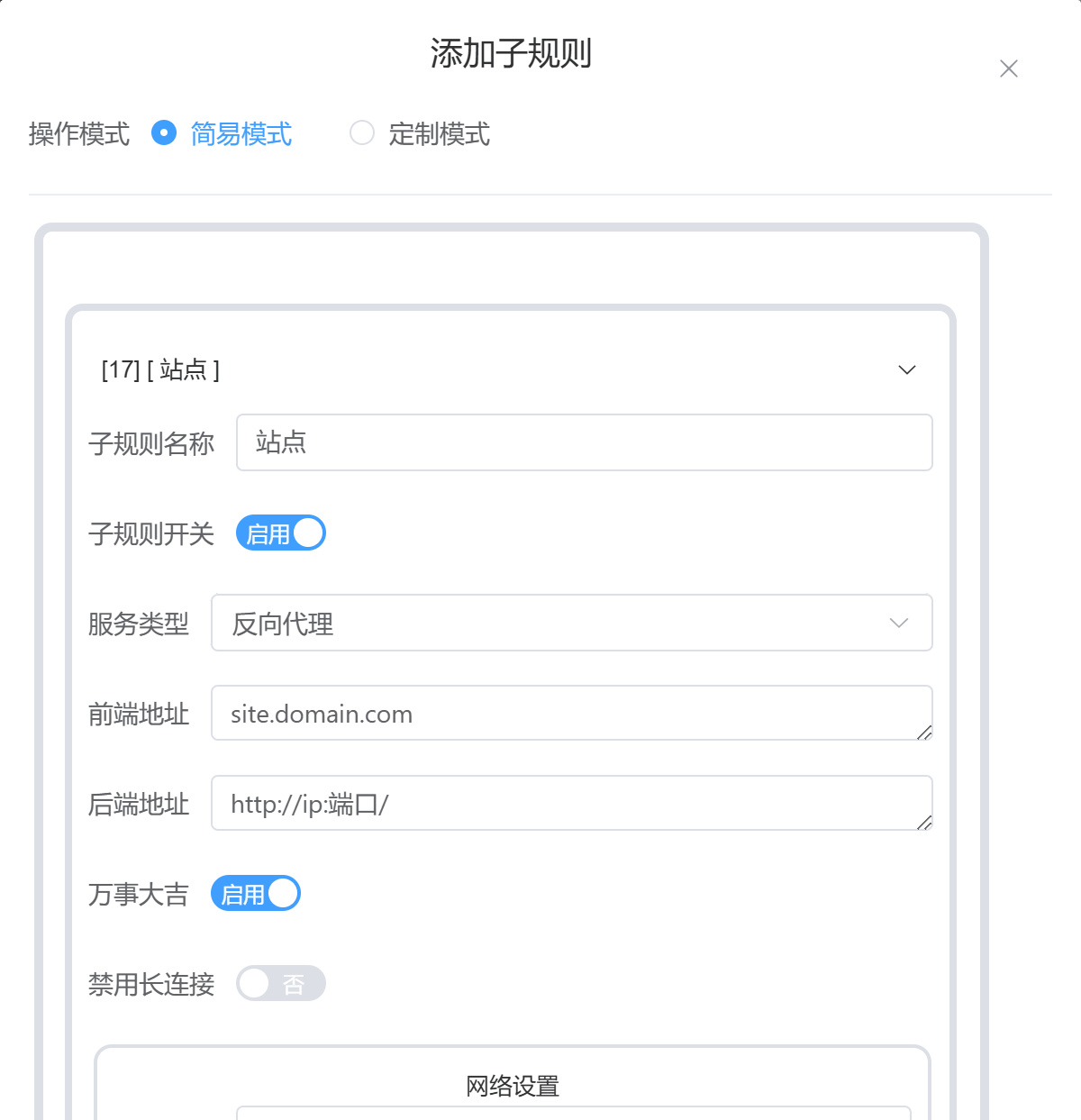
1、配置站点转发
前端地址:你的站点域名
后端地址:站点服务地址
这个规则就是正常的对站点做代理,使用域名访问站点。
配好之后可以访问测试下。

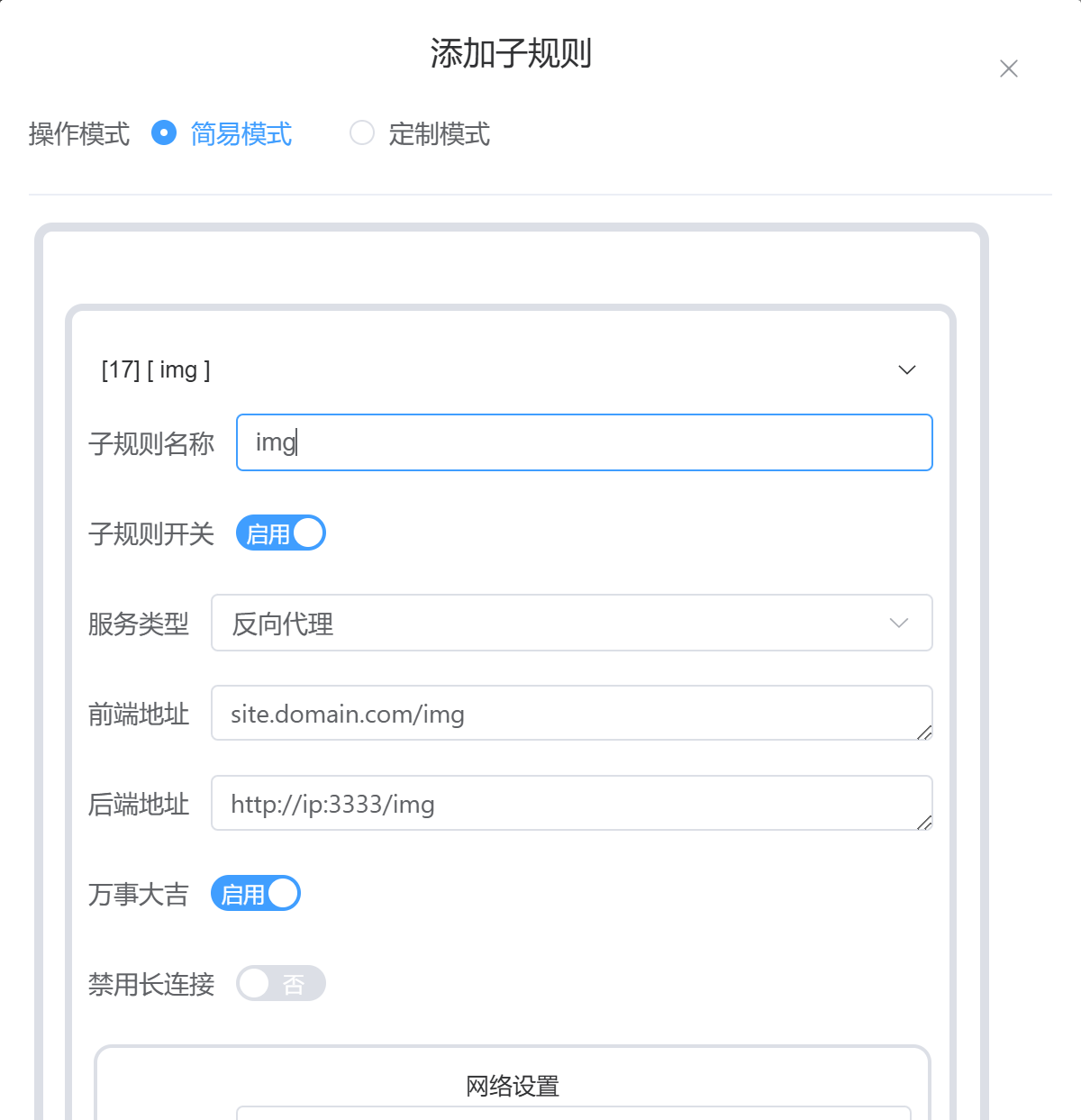
2、配置图片路径转发
前端地址:你的站点域名+图片路径前缀
后端地址:WebP服务+图片路径前缀
如:
https://site.domain.com/img/2024/12/5/test.jpg
这里就配置
前端:site.domain.com/img
后端:http://ip:3333/img

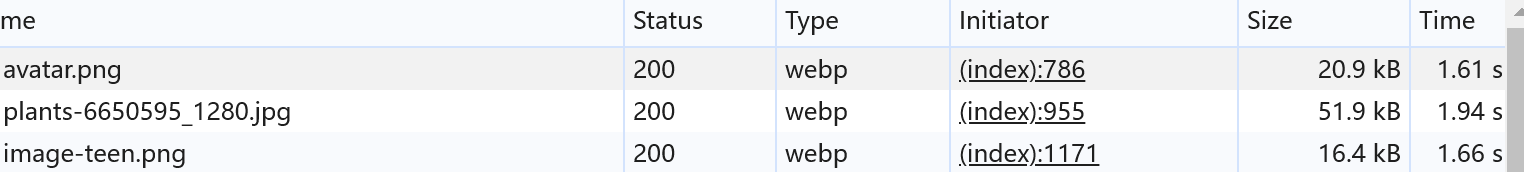
测试
配置完成后通过域名访问下站点,看看图片是否正常加载,以及打开控制台看下返回的图片是不是webp格式。