Huginn 是什么?
Huginn这个名字是取自北欧神话,Huginn(福金)和Muninn(雾尼)是奥丁养的两只乌鸦,它们两个每天早上一破晓就飞到人间,到了晚上再回去跟奥丁报告。它们总是栖息于奥丁的肩头同他窃窃耳语。也因此奥丁又被称为“乌鸦神”。
Huginn 可以理解为一个任务平台,你创建各种任务来实现自己的目的,这些任务,就是Agent,翻译过来就是代理人或特工。这些特工各司其职,按照指定的顺序工作,交换数据,来实现一个工作流。
比如:
我们要实现监控某大学官网的通知信息,然后发送邮件或通过Telegram的Bot来发送通知。
需要三个特工:
1、网页监控特工:用来监控页面的变化,获取提取的变化的部分。
2、数据格式化特工:用来将监控特工提取的数据格式化成我们希望的格式,可以是html、text或者json。
3、消息通知特工:用来将格式化后的数据发送给你需要的平台。比如邮件、Tg Bot,也可以直接调用接口,比如调用bark的webhook。
如果获取的是列表数据,还可以在格式化后面加一个消息聚合特工,用来将列表数据聚合成一条数据发出,免得消息轰炸。
比较详尽的用法,还是参考github的教程,本教程只举几个常用的例子,用来快速上手。
安装
既然是消息监控,肯定是7*24小时运行的,所以我们部署到服务器或者NAS上面,安装方式还是Docker,方便快捷。
发送邮件需要配置SMTP 服务。有很多环境变量,我们这里一起配置了。用docker-compose会更好一点。我这里使用google的smtp信息。
注意:这里的密码不是你的账号密码,而是生成的应用专用密码,获取方式这里不讲了。
docker run -it -p 3000:3000
--env SMTP_USER_NAME=邮箱地址
--env SMTP_PASSWORD=密码
--env SMTP_PORT=587
--env SMTP_DOMAIN=smtp.gmail.com
--env SMTP_ENABLE_STARTTLS_AUTO=true
--env EMAIL_FROM_ADDRESS=发件人邮箱地址
--env TIMEZONE=Beijing
--env SMTP_OPENSSL_VERIFY_MODE=none
--env SMTP_SERVER=smtp.gmail.com
--env SMTP_AUTHENTICATION=login ghcr.io/huginn/huginn运行之后访问:http://服务器ip:3000 即可访问到。
默认用户名:admin,密码:password

修改用户名密码

使用
这里以某高校的通知栏目为例,我们希望发了通知可以及时知晓,本次就演示邮件通知。
创建分组
后期我们肯定会监控各种资源,所以agent会很多,我们就先创建一个Scenarios,方便管理,相当于分组。
点击 New Scenarios

填写描述信息和名字,保存即可。
网页监控
1、点击进入创建好的分组,然后点击创建Agent

2、选择Websit Agent,选择后会展开配置项

3、配置agent
基本配置:
这里Sources和Receivers先不填就行了

内容配置:
expected_update_period_in_days:期望每日的更新次数,如果运行没有达标,会更新状态为:未工作,只是一个标记,不影响运行。
url:要监控的网页地址
type:类型有 xml, html, json, text,根据地址返回类型来决定,比如api接口,一般返回json
mode:类型有all (所有内容都推送), on_change (只推送变化内容), merge (将上一步的事件和本次变化的部分合并) ,一般使用on_change即可
extract:这里就是实际需要监听的字段了,extract是一个字典,里面每一个属性都是一个字段,属性的key就是字段名,value也是一字典,value有两个属性。
第一个是字段的位置,可以是css选择器,也可以是xpath
第二个字段是value,也就是取值,取通过css或者xpath选择到的组件的值
比如 '.' 就是直接取标签中的值
@+属性,可以获取属性值,比如@href
这里是官方的示例,可以参考。

比如这里的安科的通知页面,我们希望获取到标题、时间和链接。

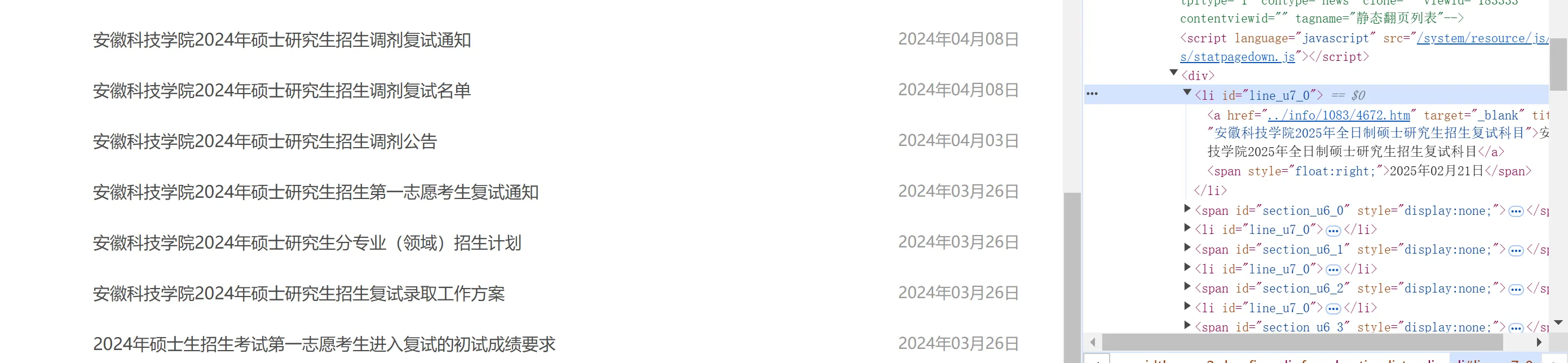
鼠标放到一条通知上,右键检查。

可以看到每一条通知都是一个li,li 在 div 下面,可以右键复制 li 的 css selector 但是由于每条li都有id,这里直接复制selector是获取到 #id 的这种,无法正确获取到所有的 li ,所以我们获取上级的 div 的 selector:
body > div.main > div > div.fr > ul > div
然后在后面加上li就获取到所有的li了
body > div.main > div > div.fr > ul > div > li
接下来依次获取到需要的三个字段:
1、标题:标题是 li 下面 a 标签的内容
css:body > div.main > div > div.fr > ul > div > li > a
value :.
2、时间:时间在 span 中
css:body > div.main > div > div.fr > ul > div > li > span
value :.
3、Url:url在a标签的href属性中,而且不包含域名。这里我们先获取这个属性值,后面再放一个格式化Agent来处理格式。
css:body > div.main > div > div.fr > ul > div > li > a
value :@href
如果是xpath,可以直接获取到属性值:
xpath:/html/body/div[3]/div/div[2]/ul/div/li/a/@href
value:.
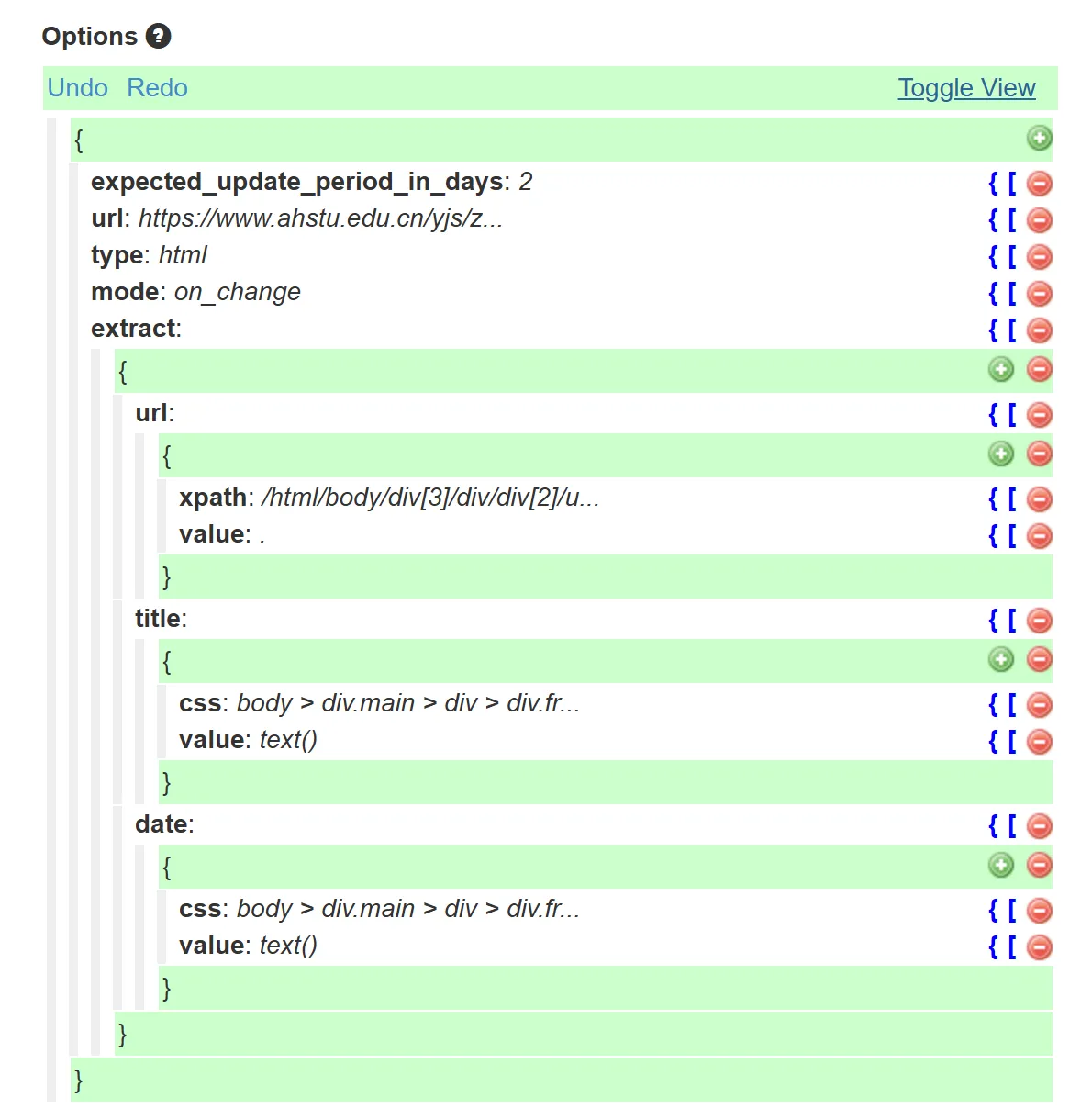
这里填好的效果:
ps:value这里写 . string(.) text() 都没什么区别,因为都是文本,后面两个写法就是把格式转成文本。

填好之后点击DryRun来测试下

这样就是成功获取到了,关闭窗口,点击save保存Agent。

数据格式化
这一步需要将监听网页的Agent生成的数据格式化一下,因为url还不完整。
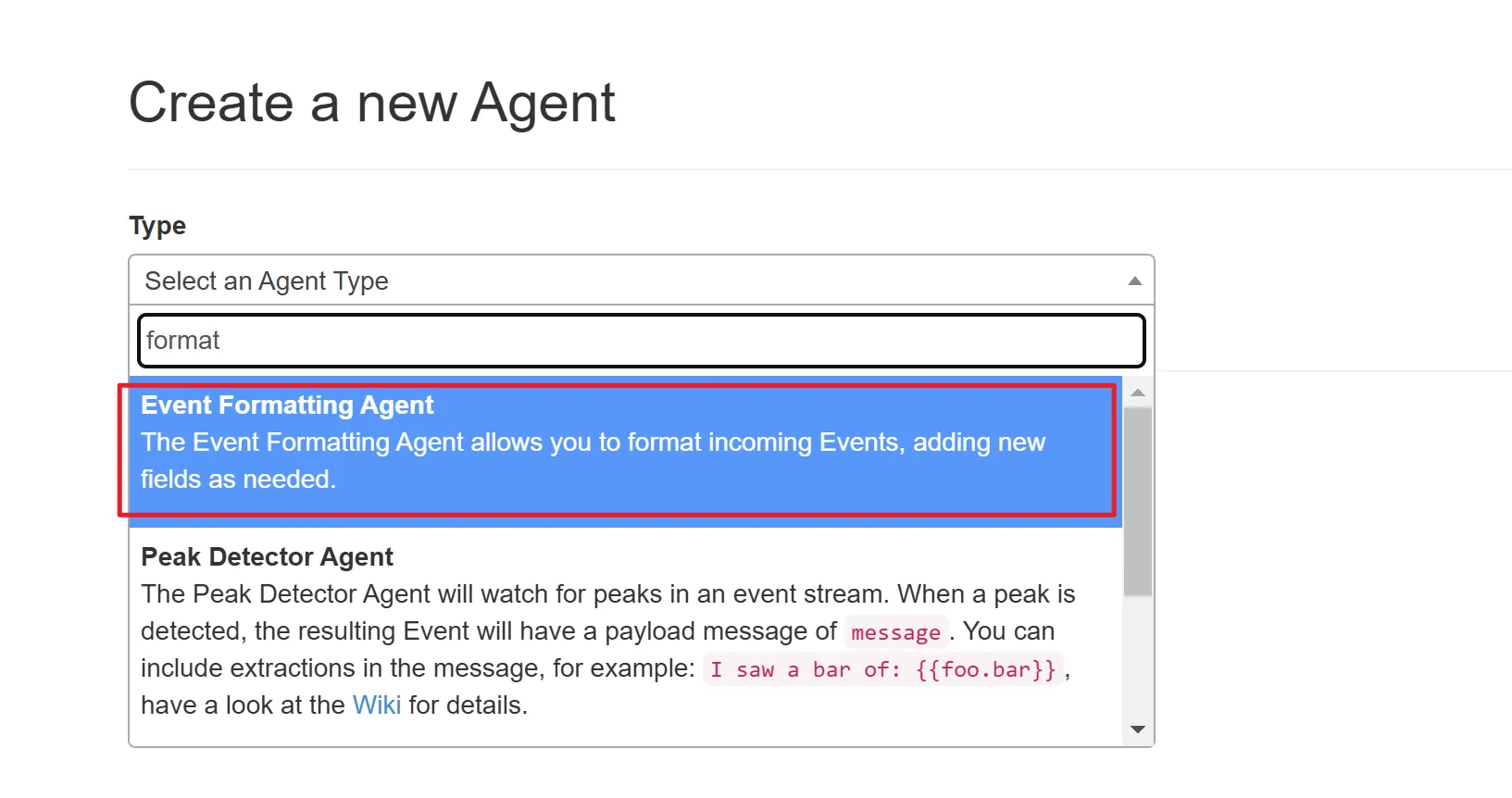
创建一个Event Formatting Agent

这里我们除了起名之外,还需要选择一下Sources,就选择刚刚创建的监控Agent。

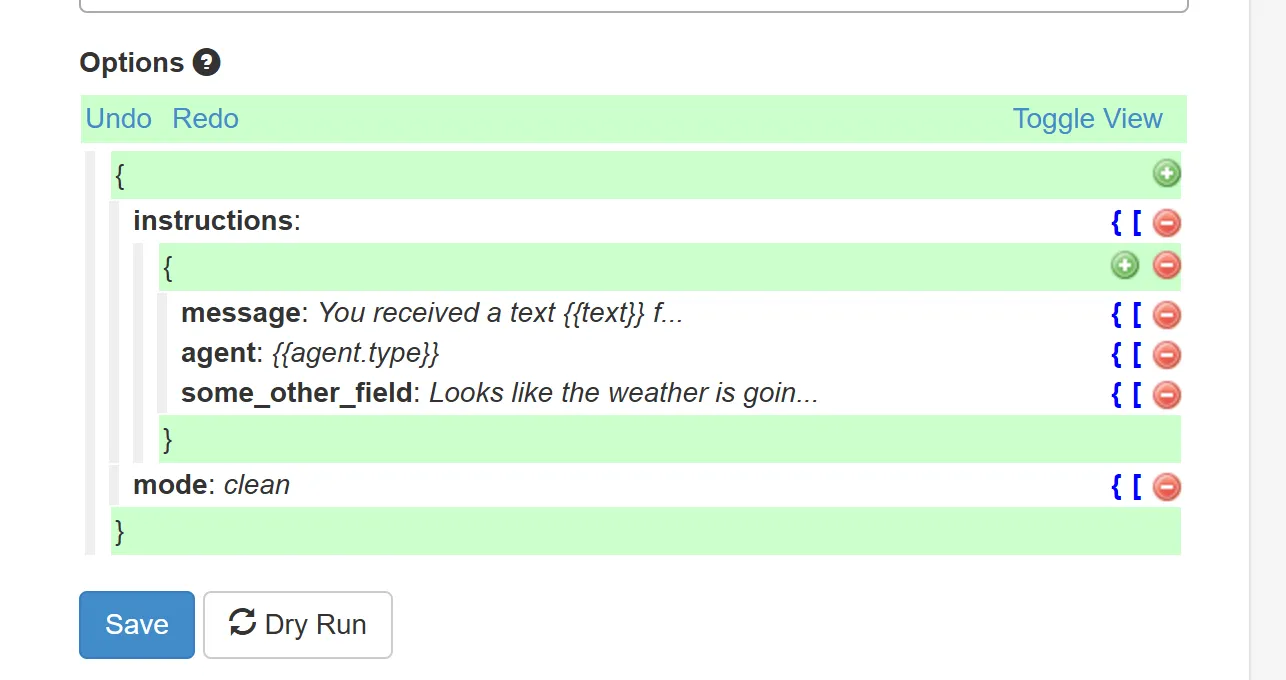
然后填写格式化的内容
这里的 instructions 里面的内容,就是我们产出的字段。

先删除里面所有默认字段,然后创建我们自己的。
{{字段名}} 就可以获取到上一步的字段了。
这里url的处理需要一个公式:
意思是删除第一个出现的../,然后在前面插入https://www.ahstu.edu.cn/yjs/,也就是要访问到通知缺失的部分。可以在网站里面点击一个看看格式,看看缺少哪部分,然后补全就好了。
{{ url | remove_first: '../' | prepend: 'https://www.ahstu.edu.cn/yjs/' }}
如果是只需要拼接的,直接写就行了:
https://www.ahstu.edu.cn/yjs/{{url}}

这里直接保存即可,不能测试。测试需要从第一步开始。
如果还没运行过,这里点击run,然后会生成一批event,也就是页面现有的数据。之后会自动调用格式化的agent,可以等待下面的格式化产出event,然后看看结果是否符合预期。
如果已经有了event,就直接点击这个数字。

然后找一个event,点击Re-emit ,可以重新生成一次event,也会自动调用格式化agent。

可以看到url已经拼接完成

通知
通知的方式很多,可以选择的有:邮件、TgBot、Webhook触发等方式。我们这里选择邮件。
创建一个 Email Agent

还是这些基础的信息,Sources选择格式化的Agent,由于邮件通知已经是最后一步,所以不会让选择Receivers。

下面的内容
subject 邮件标题
headline 可选标题 填了好像也不展示
recipients 接收者邮箱
content_type 发送内容的格式,建议text/html 格式丰富
body 正文
我们这里body简单写一下:
<span>时间:{{date}}</span><br><a href='{{url}}'>点击查看</a>
保存然后重新发起一下格式化的事件测试下。
 至此,整个从监控到通知的流程就算完成了。
至此,整个从监控到通知的流程就算完成了。
